Die Entstehung
Bei der Umsetzung des brShop24 haben wir uns schon zu Beginn dazu entschlossen eine API anzubieten, über die beispielsweise Anbieter von Warenwirtschaftssystemen Daten aus dem System abfragen, erstellen, verändern und auch wieder löschen können. Im VShop wurde für diesen Zweck ein direkter Zugriff auf die Datenbank des jeweiligen Shops gewährt, wodurch es teilweise zu Inkonsistenzen, manchmal auch zu anderen Problemen im Zusammenspiel der jeweiligen Systeme kam. Diese Probleme wollen wir mit dem neuen Shop soweit wie möglich verhindern.
Natürlich mussten dazu erst einmal die grundlegenden Datenstrukturen des brShop24 erarbeitet werden. Dann haben wir uns angesehen, welche Möglichkeiten der Umsetzung einer API es derzeit gibt, denn auch hier wollen wir natürlich auf gängige und erprobte Standards aufsetzen. Nach einigen Tests mit REST fiel die Entscheidung dann auf eine Umsetzung mit GraphQL.
Was bedeutet API?
API (kurz für application programming interface) beschreibt einen Teil einer Software, der die Anbindung von anderen Softwareprodukten an diese Software ermöglicht. Im Fall unseres Shops wären dies z.B. Warenwirtschaftssysteme mit denen man das Shopsystem befüllen möchte, es können aber auch theoretisch externe Shopsysteme, Marktplätze oder ähnliches sein. Bei Web-Anwendungen wie dem brShop24 setzt man hierzu meistens auch auf ein Web-basiertes Verfahren (Webservice), z.B. eine REST-API (Representational State Transfer). Vorteil von APIs ist, dass genau definiert ist, wie und welche Daten hinein und hinaus fließen (dadurch können Inkonsistenzen vermieden werden).
Was ist GraphQL und warum setzen wir es ein?
GraphQL ist eine von Facebook entwickelte Sprache um strukturiert Daten abzufragen (query) und zu verändern (mutate). Diese sog. Querys und Mutations werden in sog. Schemas beschrieben, in denen die möglichen Antwortfelder bzw. auch mögliche Eingabefelder definiert werden, aus denen man sich die jeweiligen Aufrufe zusammenstellen kann. Bei den herkömmlichen Webservices auf REST-Basis sind Anfragen und Ergebnisse meist durch ein relativ starres Gerüst festgelegt. Dies ist bei GraphQL anders. Möchte man über REST bspw. nur den Vornamen eines Benutzers abfragen, so würde nicht nur dieser sondern auch sämtliche anderen Daten die in der Schnittstelle festgelegt sind übertragen. Bei eine GraphQL-Abfrage würde man dagegen explizit nur nach dieser Information fragen und auch nur genau diese erhalten. Dadurch sparen APIs auf Basis von GraphQL nicht nur Daten sondern sie sind auch gleichzeitig „laufend“ erweiterbar, denn neue Felder im Schema haben keinen Einfluss auf schon bestehende Abfragen. Dies hat für uns den Vorteil, dass wir schon in einer relativ frühen Phase der Entwicklung eine funktionierende API umsetzen können, aber trotzdem auch auf zukünftige Änderungen und Erweiterungen reagieren können.
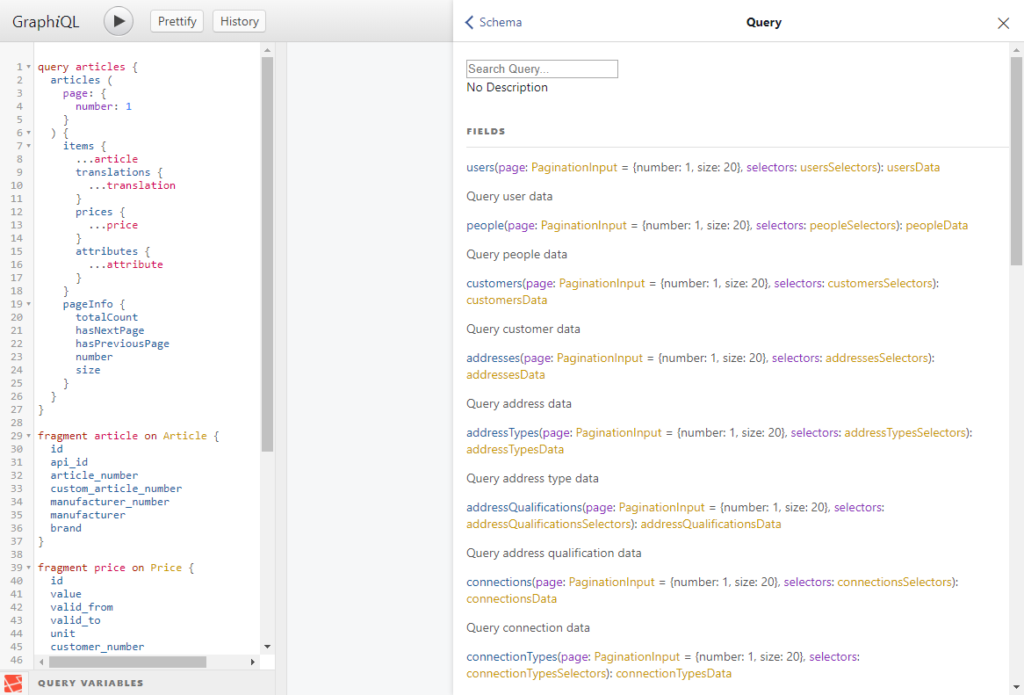
Ein weiterer Vorteil von GraphQL ist die sog. Introspektion. Dies beschreibt die Methode über allgemein definierte GraphQL-Abfragen die Möglichkeiten/Eigenschaften des jeweiligen Schemas (also welche Felder existieren, welche Verknüpfungen es zu anderen Daten gibt es und sogar eine natürlich-sprachliche Beschreibung der jeweiligen Komponenten) über den gleichen Mechanismus selbst abzufragen. Dadurch ist GraphQL quasi selbstdokumentierend.

Beispiel einer GraphQL Abfrage und Dokumentation
Dies soll für einen kleinen Überblick über das Thema API und GraphQL vorerst reichen. In weiteren Artikeln werden wir dann auf einzelne Aspekte der brShop24-API eingehen.